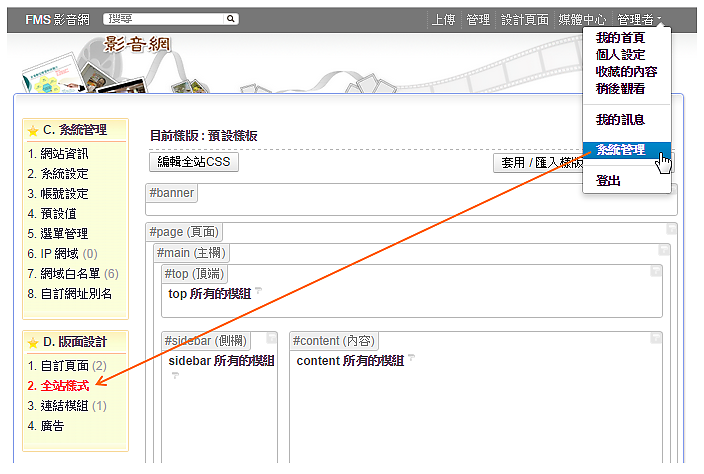
網站外觀是給人的第一印象,FMS 提供多種免費樣版讓你套用,而且會持續更新不同風格的樣版,讓您可以為網站營造出不同的氣氛。
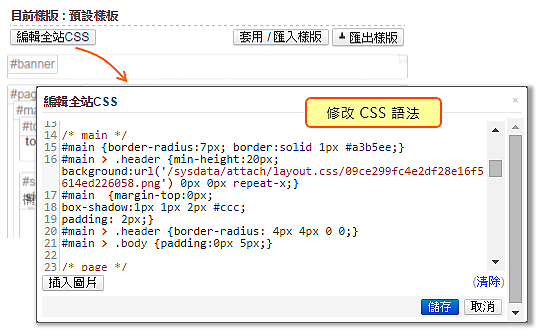
若是想要有一個與眾不同的版面,FMS 也提供「編輯全站 CSS 」的功能,只要您對 CSS 語法有相當的熟悉程度,可以在免費樣板的基礎結構上,依照需求來修改語法,呈現出獨一無二的版面設計。
若是想要有一個與眾不同的版面,FMS 也提供「編輯全站 CSS 」的功能,只要您對 CSS 語法有相當的熟悉程度,可以在免費樣板的基礎結構上,依照需求來修改語法,呈現出獨一無二的版面設計。
附件:
-
1.
-
2.
-
3.