重點
- 1.
- 3.設計技巧除了預設的樣式之外,也可以針對每一個區塊進行細部的設計,更詳細的說明,請參考: http://fms.formosasoft.com/media/170
未登入或權限不足!
- 位置
-
- 資料夾名稱
- ee-class 3.0 (管理者手冊)
- 上傳者
- 鍾O
- 單位
- 台灣數位學習科技
- 建立
- 2019-07-16 23:49:43
- 最近修訂
- 2021-10-21 15:51:09

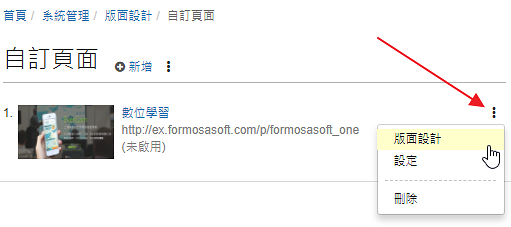
 」圖示,進入「版面設計」,就可以開始依照需求,用拖曳的方式來安排要呈現的資訊以及位置。
」圖示,進入「版面設計」,就可以開始依照需求,用拖曳的方式來安排要呈現的資訊以及位置。