-
00:00
1.
編輯器簡介
-
00:47
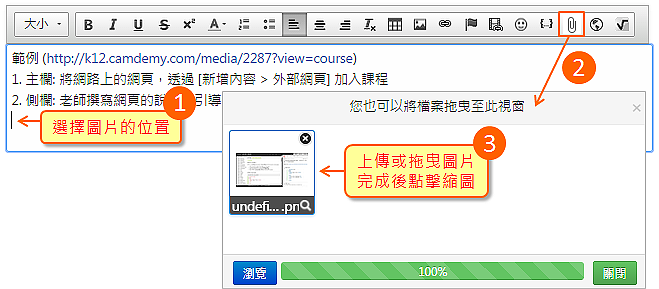
2.
插入圖片
-
01:24
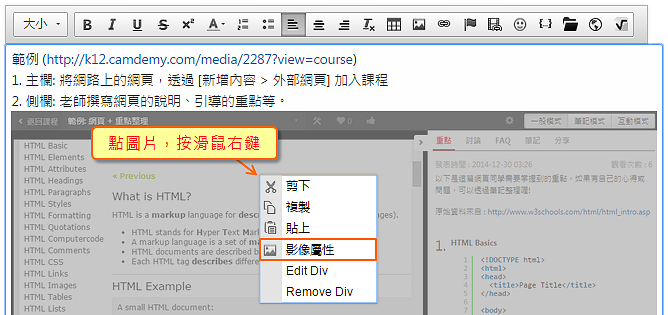
3.
調整圖片大小
-
01:58
4.
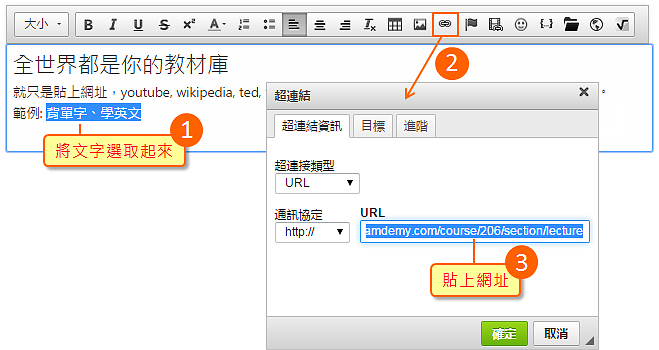
插入超連結
-
02:48
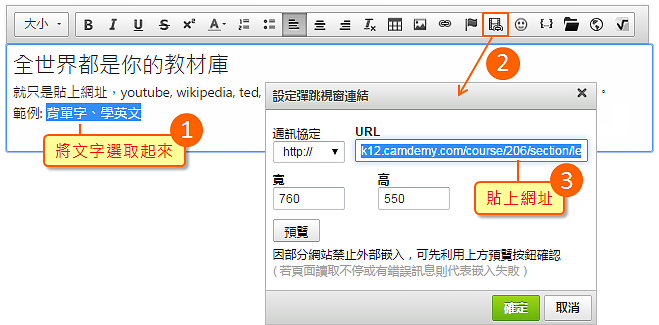
5.
連結以彈跳視窗方式呈現
-
03:30
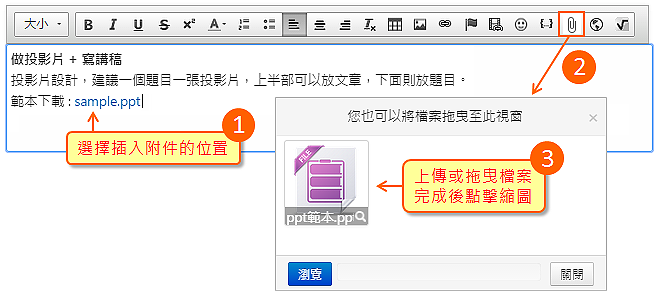
6.
其他小技巧

播放影片: https://tw.formosasoft.com/media/825
重點
- 1.
- 7.編輯程式語法
使用 可以方便編輯程式語法,以 html 為例,呈現效果如下:
可以方便編輯程式語法,以 html 為例,呈現效果如下:for ($i=1; $i<10; $i++) { $sum = $sum + $i; } - 8.清除 html 語法格式
從 word 或其他地方複製的內容,常常含有本來的格式,透過 可以將格式去除,讓編輯更容易。
可以將格式去除,讓編輯更容易。
-
00:00
1.
編輯器簡介
-
00:47
2.
插入圖片
-
01:24
3.
調整圖片大小
-
01:58
4.
插入超連結
-
02:48
5.
連結以彈跳視窗方式呈現
-
03:30
6.
其他小技巧
- 位置
-
- 資料夾名稱
- ee-class (易課教學平台)
- 上傳者
- 鍾O
- 單位
- 台灣數位學習科技
- 建立
- 2015-01-31 21:58:31
- 最近修訂
- 2015-01-31 21:58:32
- 長度
- 04:08

 ,在彈跳視窗中執行上傳或拖曳圖片至上傳區塊,
,在彈跳視窗中執行上傳或拖曳圖片至上傳區塊,
 ,
,




 ,再貼上連結。
,再貼上連結。